おためし?おめたし?どう読んじゃう?

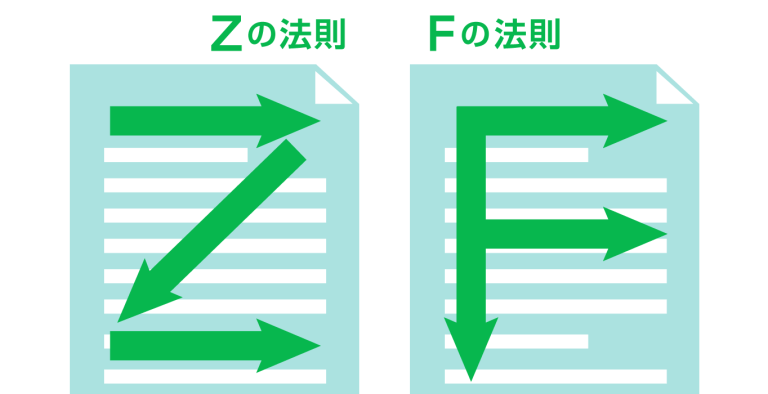
Webサイトや紙媒体のデザインをする上で重要な、読者の視線の動き。よく「Zの法則」「Fの法則」とたとえられますが、基本は左から右への視線移動を前提としています。
さて今回は、そんな視線にまつわる失敗談から。
試用版製作時の失敗談
当社の製品Manual Generator.*1の試用版を作成する際、「試用版」を強調するためのアイコンを付与することになりました。ハンコのようなテクスチャでデザインされた「おためし」アイコンなのですが、作ってみたらなにかしらの違和感を覚えたのです。

なんだか、「おめたし」に見える……
これはいかんとばかりに、「め」と「た」の位置を入れ替えると……

どうでしょうか!? 「おためし」に見えるようになりました!
昔の日本やアラビア語とは違い、現代のわれわれは左→右という読み方に慣れすぎています。前述の「Zの法則」「Fの法則」は主に紙面レイアウトに使われる用語ですが、こんなミニマルなところでも法則が当てはまってしまったのですね。
*1 Kupuの前身となったマニュアル作成ツールソフトウェア
「左→右」という流れはこんなところにも……
考えてみれば、「左→右」は時系列を表す際にも使われていますね。例えば、みなさんの自宅にもあるDVDプレイヤー。巻き戻しは左・早送りは右、というボタン配置になっているはずです。回転させるタイプのリモコンだって、同じ法則があてはまっています。
Kupuの前身となったマニュアル作成ツールソフトウェアのManual Generator.インターフェイスも同様です。前のページへ戻るときは左側のアイコンを、次のページへ進む場合は右側のアイコンをタップするようになっています。
時計の針だって、右回りですね。マリオも右へ向かって走りますし、横スクロールのシューティングゲームも右へ飛んでいきます。
このように「左→右」という流れは、ある種の普遍性を持っています。時系列を意識したマニュアルの紙面をデザインする際も、上記の事を念頭においたほうが読み手の理解度も高まるのではないでしょうか。
-
前の記事

パンフレットやマニュアルを管理する ~製品番号のすゝめ~ 2016.10.24
-
次の記事

重複表現つかってませんか? 2016.11.14